웹으로 계통수(Phylogenetic Tree) 그리기
- Posted at 2016/03/04 16:08
- Filed under 생물정보
웹으로 계통수(Phylogenetic Tree) 그리기
쉽게 따라 하는 계통수 웹 구현
이번 블로그에서는 생물정보에서 자주 쓰이는 계통수를 웹으로 그리는 법에 대해 포스팅 하겠습니다.
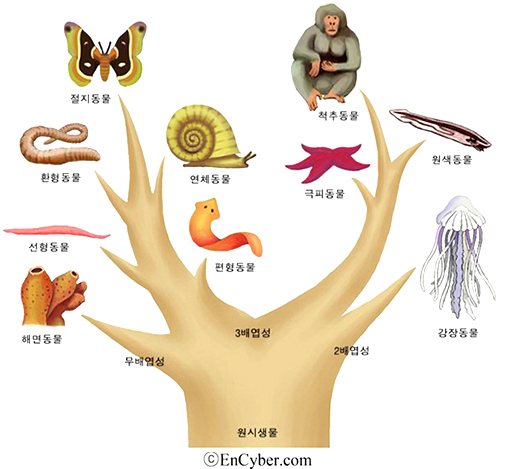
계통수(系 統樹, phylogenetic tree)란 생물 진화의 결과, 여러 종이나 아종 등 분류군 사이에서 나타나는 표현 혹은 유전적 특징의 차이를 기반으로 친연 관계를 그림으로 나타낸 것으로, 이를 통해 생물의 진화 과정을 나무의 줄기(root)와 가지(node)의 관계로 도식화하여 표나 그림으로 표현하여 보는 사람에게 직관적으로 그 의미를 알 수 있게 합니다. 계통수의 알고리즘과 분석방법등 더 자세한 내용은 생물정보 분야 관련 wiki인 人CoDom에서의 찾아볼 수 있습니다.( http://www.incodom.kr/계통수 )
계통수를 그릴 때 보통은 파이썬(Python)이나 펄(Perl)을 이용하여 정적인 이미지로 표현합니다. 하지만 본격적인 어플리케이션을 만들려면 웹 환경에 더 최적화된 방법이 필요한데 생각보다 간단한 문제는 아닙니다. 그래서 이번에 "최대한 쉽게, 웹 표준에 맞추어, 웹 기술만으로" 구현 하는 것에 초점을 맞춰 일반적인 웹으로 계통수 구현이 어디까지 가능한지 알아보도록 하겠습니다.
<그림1: 계통수[phylogenetic tree,系統樹] (출처:계통수)>
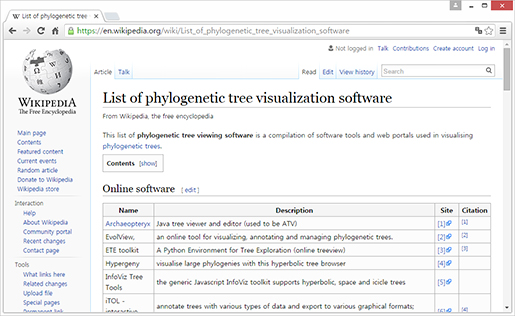
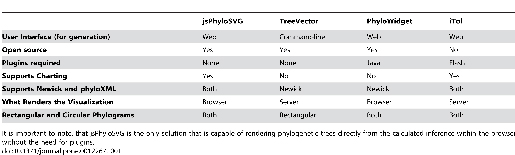
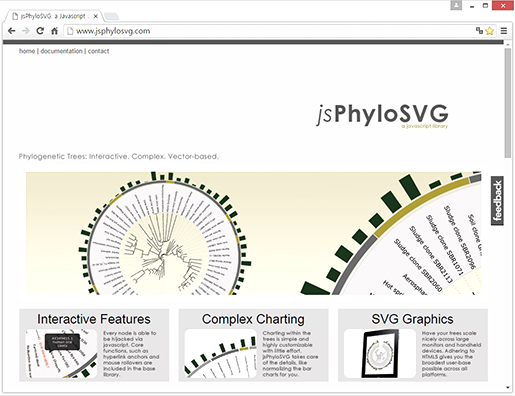
우선 보통은 계통수를 어떻게 그리는지 찾아보았습니다. 아래 목록 <그림2>과 같이 다양한 소프트웨어들이 사용되고 있었습니다. 이중에서 웹(Web) 용이고 Open Source 이면서 특정 기술에 의존적이지 않은, 웹 표준에 근접한 컴포넌트로 범위를 좁히고 <그림3>, 그중 적절한 한개를 실습을 위해 선정했습니다. <그림4>


<그림3 : A Javascript Library for Visualizing Interactive and Vector-Based Phylogenetic Trees on the Web>

<그림4 : http://www.jsphylosvg.com>

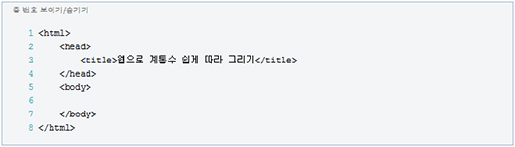
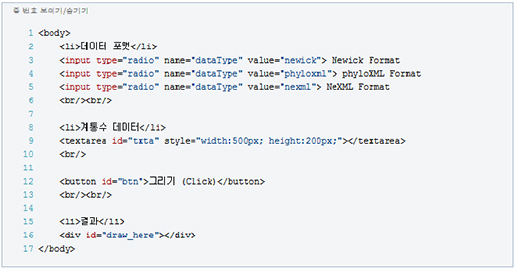
다음은 위에서 작성한 <BODY> 영역에 다음의 3가지를 입력하고 확장자를 html로 하여 저장합니다. (ex. tree.html). (1)계통수를 그릴 데이터의 포맷 종류,(2) 데이터 입력란, (3)결과가 나타날 영역을 각각 Radio 버튼, TextArea, Div로 설정했습니다. 여기서 미리 알아두어야 할 사항은 계통수를 그릴 때 사용하는 데이터가 일정한 포맷을 가지며 각 포맷의 형식에 따라 약간씩 옵션을 맞춰줘야 한다는 것입니다. 이제 UI 부분은 마쳤습니다. 포맷에 대한 상세한 정보는 각각 사이트에서 확인할 수 있습니다.
Phyloxml(http://www.phyloxml.org)
Nexml(http://www.nexml.org)
Newick Format(https://en.wikipedia.org/wiki/Newick_format)
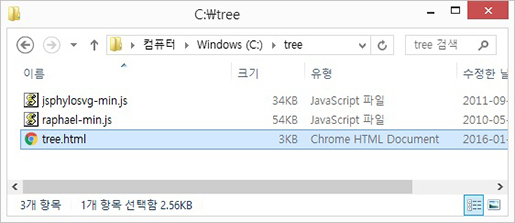
tree.html

jsphylosvg 는 raphael.js를 기반으로 jsphylosvg.js를 구현한 라이브러리라는걸 파일 구조만 봐도 알 수 있습니다. raphael. js은 웹 환경에서 이미지나 그래픽을 표현하기 위해 고안된 javascript 기반의 라이브러리로써 우리가 지금 표현하고자 하는 기능에 가장 최적화된 라이브러리라고 생각됩니다. 무엇보다 웹 기반에서 벡터이미지를 핸들링하는 데 필요한 기능들을 제공해주고 있습니다.

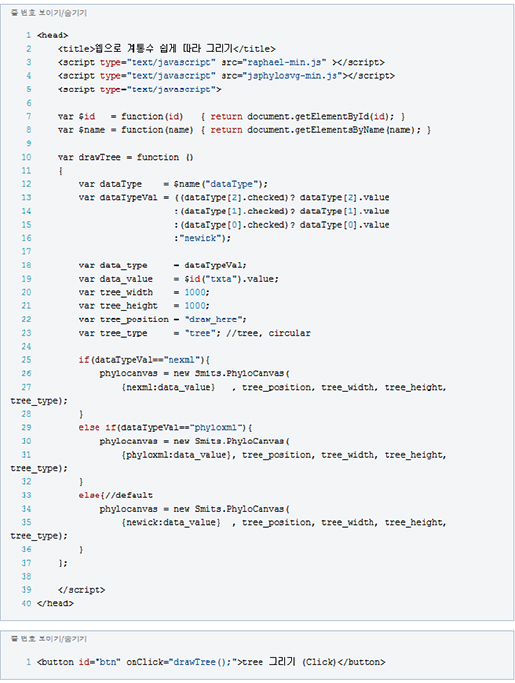
이제 그리기 함수(drawTree())를 작성하고 버튼의 클릭 이벤트에 등록합니다.

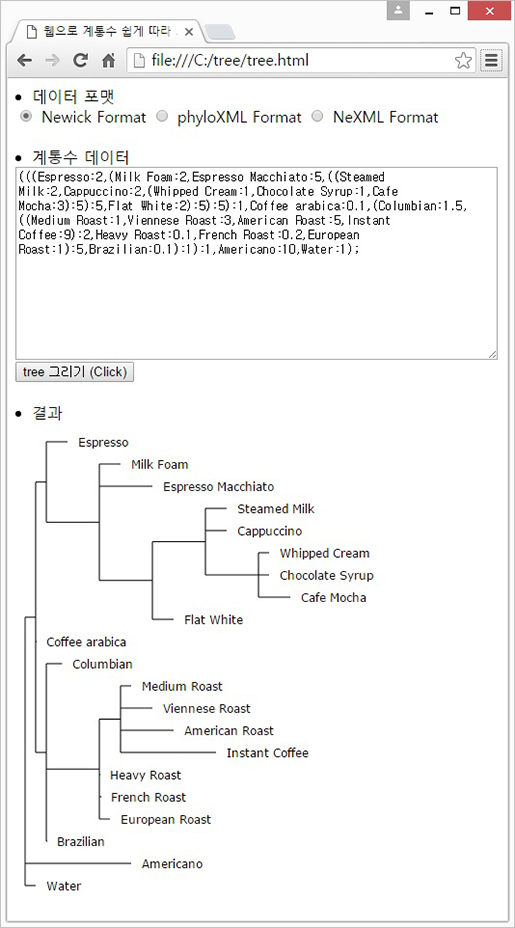
드디어 계통도를 그리는 코드가 완성되었습니다. 문서를 저장하고 이 문서를 브라우저로 열어봅니다. 실행된 화면에서 데이터 포맷을 선택하고 계통수 데이터를 입력한 후 그리기 버튼을 클릭하면 계통수가 그려지게 됩니다.

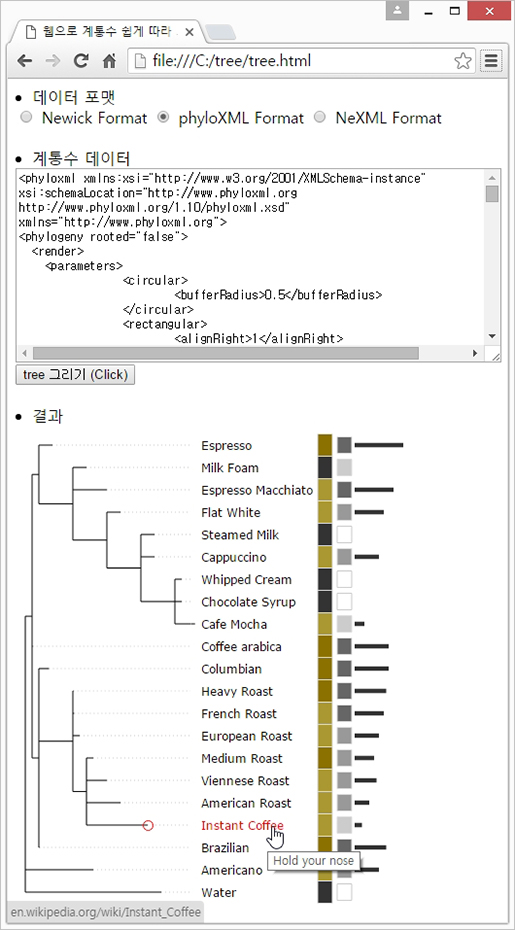
추가 정보를 담은 phyloXML 포맷의 데이터가 jsphylosvg 에서 제시한 기본설정으로 얼마만큼의 표현이 가능한지 확인해 보았습니다. <그림7>

<그림7 : phyloXML포맷을 이용한 Phylogenetic Tree 그리기>
처 음 작성을 시작할 때 찾았던 필요 요소를 모두 만족하는가 싶었지만, 실제 적용해 보니 아쉬운 부분이 많이 보였습니다. 이제 부족한 기능의 보완과 더 높은 수준의 기능확장은 jsphylosvg.js를 실제로 다루면서 활용하기에 달려있는 듯 합니다.
감사합니다.
Posted by 人Co
- Response
- No Trackback , No Comment
- RSS :
- https://post-blog.insilicogen.com/blog/rss/response/201
Trackback URL : 이 글에는 트랙백을 보낼 수 없습니다


