자동차 대시보드의 UX 디자인 트렌드
- Posted at 2020/10/25 21:47
- Filed under 지식관리

생물정보 기업인 저희 인실리코젠에서 웬 자동차? 라는 의문이 들 수 있지만, 인실리코젠의 IX팀은 생물정보뿐만 아니라, 사용자가 접하는 모든 수단에서 어떻게 하면 보다 편리하고 직관적으로 사용성을 누릴 수 있을지 UX 적 관점에서 다방면으로 고민하고 있습니다.
따라서 이번 블로그에서는 UX 적 측면에서 바라보는 자동차 산업, 그중에서도 대시보드와 관련한 UX 디자인 지식을 공유하는 장으로 삼고자 합니다.

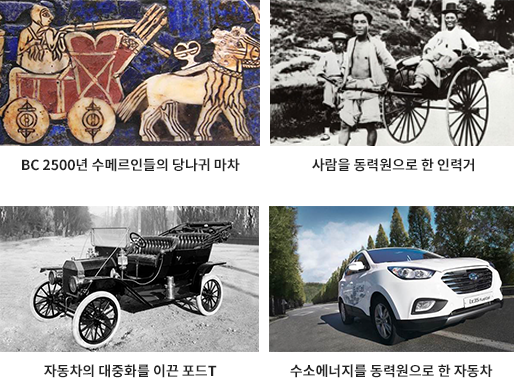
인간이 이용하는 이동 수단은 문명 발달과 함께 지속적인 형태의 변화 과정을 거쳐 왔습니다. 아래 [Fig. 1]처럼 사람에서 동물로, 사람에서 엔진으로, 그리고 현재 수소나 전기와 같은 대체 에너지로 동력의 원천이 변화하였고 이는 그동안의 개별 이동 수단 형태 변화의 결정적인 원인이었습니다. 더 나아가 소나 말과 같은 이동 개념의 탈것이 운전자 조작 중심의 자동차 산업으로 바뀌었습니다. 현대 기술의 발달로 현재 자율 주행 자동차가 등장하며 운전자 중심에서 탑승자 중심으로의 자동차 개념의 변혁을 앞두고 있습니다. 이러한 자동차의 기능과 가치의 변화에 따라 UX(User Experience, 사용자 경험) 디자인 또한 어떻게 탑승자를 만족하게 해 줄 수 있을지 새롭게 고민해야 할 시점이 온 것입니다. 최근 자동차의 UX는 관련 산업의 성장에 가장 중요한 요소로 작용하고 있는데요, 그중에서도 자동차 대시보드는 그동안의 전통적인 기능적 구성요소에서 새로운 사용자 경험을 제시하는 중요한 부분으로 주목받고 있습니다.

일반적으로 우리가 타고 있는 내연기관 자동차는 엔진의 시대에 만들어진 엔지니어링을 근간으로 하는 기계입니다. 자동차는 과거 공업이 발달한 뒤부터 내부에 동력원을 갖춘 형태로 지금까지 발전해 왔고, 자동차의 역사는 산업 발전의 역사와 같다고 말할 수 있을 정도로 오늘날 자동차 산업은 빠르게 발전해왔습니다. 과거 엔지니어링 위주의 자동차는 2000년대 초 정보혁명을 기점으로 사용자중심의 단순한 정보표시장치개념의 UI에서 발전한 전자화가 진행되었고 이때, UI(User Interface, 사용자 인터페이스) 개념이 본격적으로 다루어지기 시작하였습니다. UX(User Experience, 사용자 경험)는 사용자들의 니즈를 충족시켜주며 자동차의 가치를 창출하는 데 사용되고 있으며, 앞으로 자동차 디자인의 방향성을 제시할 중요한 방법론 중 하나로 자리매김 하였습니다.

[Fig 1] 지금의 자동차가 생기기까지 이동수단의 변화 과정
이렇듯 동력원의 발달과 동시에 인터랙션 기반의 정보, 커뮤니케이션 기술 발달로 자동차는 변혁기를 맞이하였으며, 현재 환경오염과 화석 연료 고갈로 내연기관에서 대체연료를 활용하는 새로운 모빌리티가 등장하고 있고 자율주행 등의 지능화가 더해져 새로운 패러다임으로 전환되고 있습니다. 이러한 변화의 흐름에 따라 자동차의 내연기관과 자율주행이 결합한 플랫폼이 등장하고 있습니다. 오늘날의 차량은 기술 발달에 따라 사용자의 니즈를 충족시켜 줄 전체적인 기능은 많아졌지만, 자동차 대시보드의 외형 디자인은 오히려 과거의 차량보다 단순해졌다고 볼 수 있습니다.

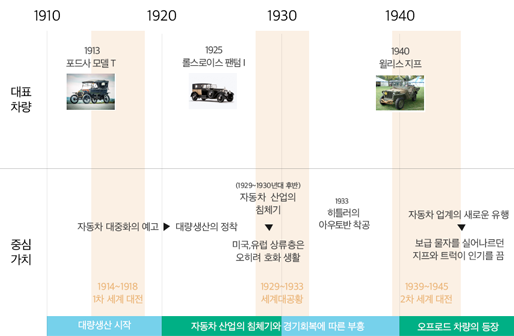
자동차 산업은 1910년대 초기 대중화 시대부터 굵직한 세계정세와 그에 따른 산업 구도의 변화와 함께 근현대까지 다양한 유행을 거쳐 왔습니다. 4차 산업혁명이 도래한 현재, 인공 지능 기술과 IT기술이 결합하여 전자 제품을 다루듯 탑승자에게 색다른 내부 환경을 제공해 주고 있습니다.


자동차의 역사를 들여다보면 당시 시대 상황에 따라 자동차가 갖는 다양하고 재미있는 의미들을 발견할 수 있습니다. 자동차는 ‘위대한 개츠비’의 한 장면처럼 일부 부유한 사람들의 신분 과시를 위한 사치품이었던 적도 있었으며 최초의 고속도로 개발로 빠르게 달리고 싶었던 당시 운전자들의 욕구 때문에 자동차의 속도가 중시되기도 했습니다. 자동차가 더욱 대중화되고 개발 열기가 불타오르면서 대중들의 니즈를 충족시켜줄 일부 차량이 유행을 불러오기도 했습니다. 이러한 일련의 과거 상황을 되새겨보면 자동차 산업은 그 어떤 산업 못지않게 여러 환경에서 다양하게 발전해왔고, 대중들은 시대 상황에 따라 자동차에 다양한 가치를 부여했음을 짐작해 볼 수 있습니다.

자동차는 기술 융합에 따라 더 이상 이동성만 갖춘 기계 중심의 제품이 아닌, 전자 중심의 전자 기기 제품으로 변화하고 있습니다. 사용자가 차량을 통해 얻을 것으로 기대하는 경험의 양과 질이 이전과는 비교할 수 없이 증대하였습니다. 단순히 기능적인 필요뿐만 아니라 감성적 만족도 중요해졌는데요, 이러한 기술 융합은 다양한 업체 간의 제휴와 협력이 활발하게 이루어지면서 그 면모가 두드러지게 나타나고 있습니다. 한마디로 자동차-IT 융합으로 인한 모빌리티 패러다임이 변모하고 있는 것이라 할 수 있습니다.

세계적인 IT 기업들도 지금은 자동차 내에 탑재되는 IT기기와 소프트웨어를 제공함으로써 더 이상 자동차는 이동수단 개념의 제품이 아닌 타고 다니는 전자 제품이라고 할 수 있을 것입니다.
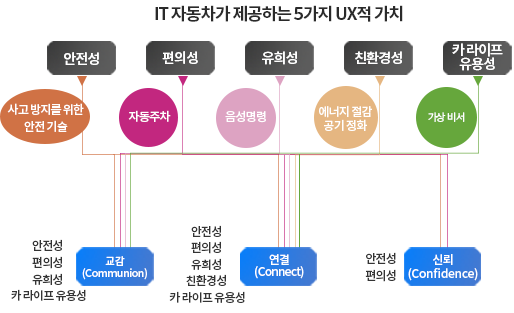
전자신문사에서 정의하는 스마트 자동차 산업에서 지금의 자동차는 기술 발달에 따라 단순히 운전에 필요한 정보만 전달받는데 그치지 않고 안전성, 편의성, 유희성, 친환경성, 카 라이프 유용성과 같이 5가지 요소를 기반으로 하여 사용자에게 자동차의 가치를 제공해주고 있다 말하고 있습니다. 먼저 안전성은 주행 과정 중 사고를 예방하는 등 운전자를 사고로부터 보호해 주는 기능을 갖추고 있고 편의성은 자동주차와 같이 운전 중이나 주차 과정에서 편리하도록 해 주는 기능입니다. 유희성은 자동차 내에서 고품질의 음악을 들을 수 있게 해주며 동승자의 경우 영화나 드라마와 같은 영상을 감상할 수 있는 기능을 제공합니다. 친환경성은 주행 중 배기가스를 모니터링 할 수 있도록 해주며 이와 동시에 에너지 절감 등 친환경 서비스를 제공하는 기능이라고 할 수 있습니다. 카 라이프 유용성은 주행 중 음성 인식을 통한 내비게이션 조작, 인터넷 검색, 에어컨 및 오디오 작동을 할 수 있는 기능을 말합니다.

[Fig. 5] 스마트 자동차 산업의 5가지 가치
이처럼 자동차 내에서 누릴 수 있는 UX는 다방면으로 변화하고 있고 관련 기술이 현재까지도 발전하고 있습니다. IT 기술이 차량에 적용되기 전을 생각해보면 시야가 닿지 않거나 무의식중에 겪을 수 있는 크고 작은 안전사고들을 예방할 수 있도록 보조해줄 수 있게 되었고, 단순히 운전만 해야 했던 과거 주행 환경은 휴대폰에 잭을 꽂거나 차량에 직접 음원 파일을 등록하여 음악 감상 및 동영상 시청을 할 수 있게 되었습니다. 더 나아가 현재는 스마트폰과 블루투스를 연결하여 음악을 듣거나 탑승자가 즐겨 듣는 음악들을 누적하여 차량 내 인공지능 시스템을 통해 탑승자에게 음악 추천도 해주는 상황까지 발전하였습니다. 인공지능 시스템의 발달은 음성만으로 내비게이션이나 에어컨 등을 작동시킬 수 있고 스마트홈 서비스와 연동하여 운행 중 집 안의 Iot 기기들까지 제어할 수 있게 된 시점까지 올 수 있게 해주었습니다. 이처럼 새로운 기술들이 등장할 때마다 탑승자가 얻게 되는 UX는 지속해서 발전을 거듭하고 있고 앞으로의 UX는 자율주행 자동차가 등장함에 따라 운전자 중심이 아닌 탑승자 중심으로 제공될 수 있도록 해야 할 것으로 볼 수 있습니다.

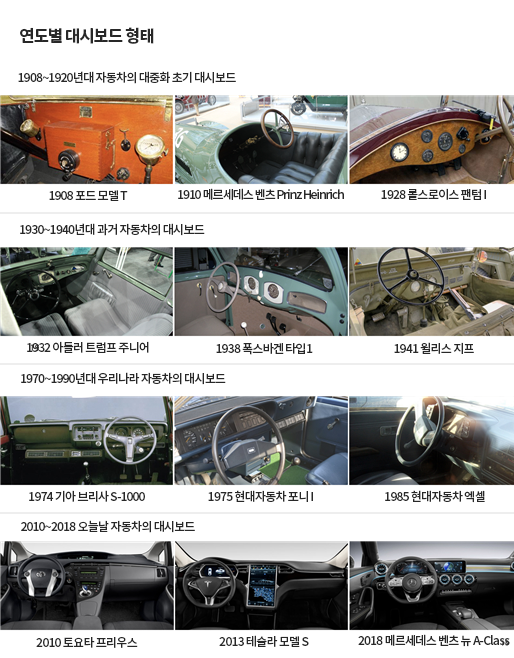
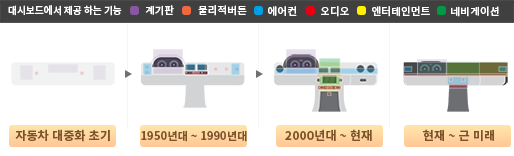
자동차의 대중화를 불러일으켰던 포드 모델T 시기의 대시보드를 살펴보면 지금의 자동차와 확연히 다르다는 것을 알 수 있습니다. 1910년대 자동차 내부 디자인은 엔진룸과 실내룸을 나누는 단순히 격벽 형태로 승객석 주변과 시트의 장식 위주로 진보를 거듭하다가 1930년대 운전자의 시인성과는 무관하게 수평형 대시보드 전 부분에 계기 장치가 배열되었습니다. 그 후 1940년대부터 지금의 센터스택Center stack(Center facia + Center console)이 위치하는 대시보드 중앙으로 계기장치가 모이기 시작합니다.

[Fig. 6] 연도별 대시보드 형태



[Fig 8] UX적 가치와 미래 동향 대시보드 키워드의 상관관계
그 중 교감(Communion)은 탑승자가 차량을 이용하면서 누적되는 다양한 요소들, 이를 테면 차량 내부의 온도, 날씨, 시간대에 따른 길 안내, 음악 재생, 가족이나 당사자와 관련된 각종 이벤트 안내 등을 굳이 조작하여 실행시키지 않아도 탑승자에게 추천해주고, 여부를 묻고, 실행시켜주는 인공지능 시스템으로 상호 교감하여 작동되는 대시보드 디자인이 구현될 것입니다.
연결(Connect)은 전자 기기들의 스마트화 그리고 라이프스타일의 변화로 이루어진다 볼 수 있습니다. 스마트 카와 스마트 홈의 연결로 차량 내에서 집 안 스마트 기기들을 모니터링 및 제어할 수 있고, 높은 보안성도 갖출 수 있을 것입니다. 집 뿐만 아니라 외부요소 즉 도시의 기구 및 인프라 (주차장, 신호등, 차량 공유 시스템)와도 연결되어 교통 데이터 수집 여건이 개선되고 안전 시스템 구축으로 인해 안전한 탑승환경이 제공될 수 있을 것입니다.
그리고 신뢰(Confidence)는 자율주행 기술이 도입되며 가장 큰 문제로 떠오르는 안전 문제에서 기인한 것입니다. 완전 자율 주행 상태로 탑승자가 느낄 사고에 대한 불안감을 해결해주는 것이 가장 중요하며, 이는 대시보드의 직관적인 UX로 개선해 나아 갈 수 있습니다. 탑승자가 차량의 위치를 인지하고 있지 않더라도 대시보드 화면이나 스마트폰을 통해 지속해서 확인할 수 있도록 하며 주행 중 사고나 고장이 나더라도 구조 요청이나 보험사에 자동으로 자동차의 상태를 통보하여 조치를 받을 수 있게 해야 할 것입니다.

Posted by 人Co
- Response
- No Trackback , No Comment
- RSS :
- https://post-blog.insilicogen.com/blog/rss/response/360












































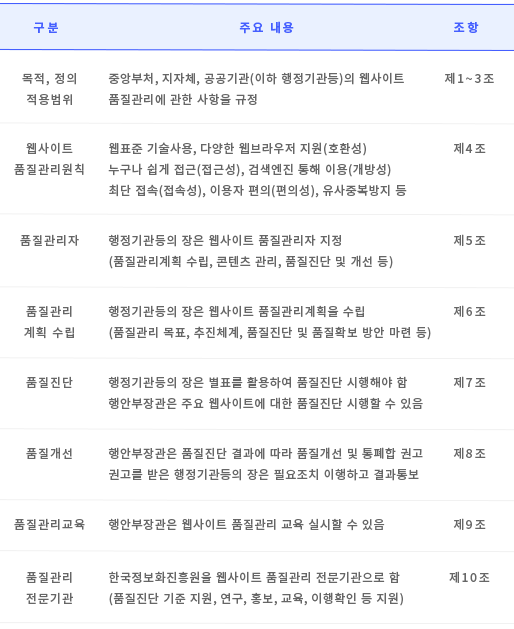
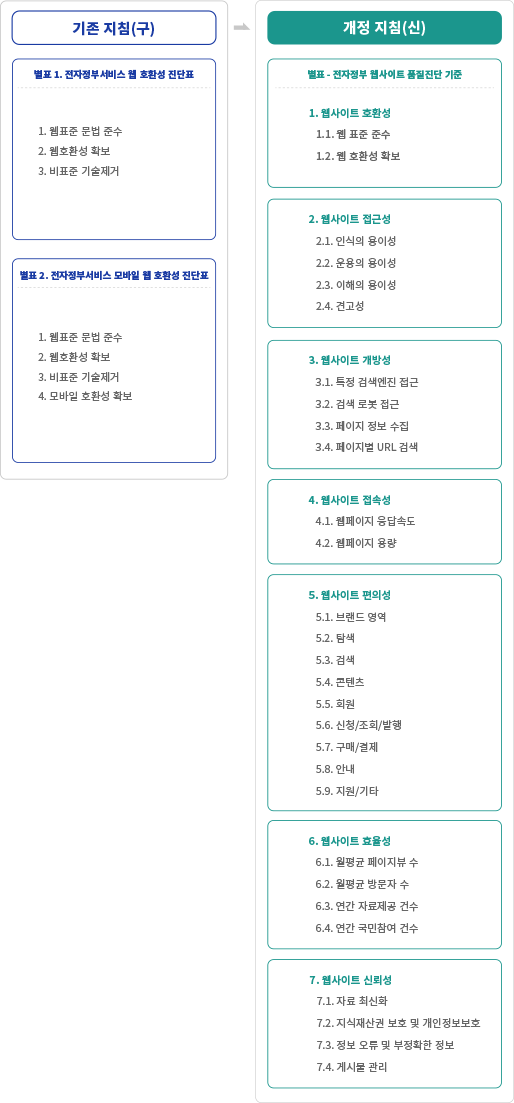
 [Fig.1] 조문별 주요 내용
[Fig.1] 조문별 주요 내용





























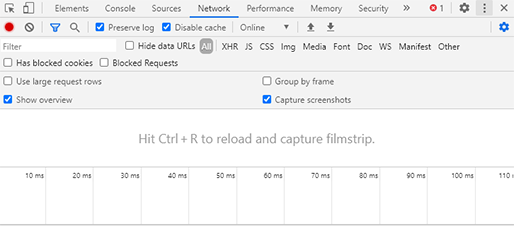
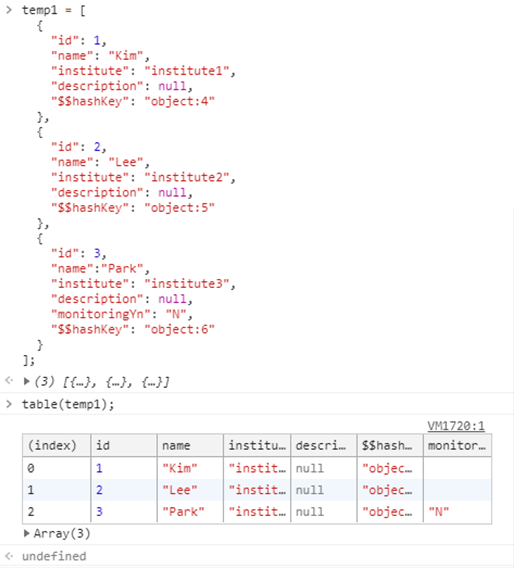
 [Fig.7] Example replay XHR
[Fig.7] Example replay XHR


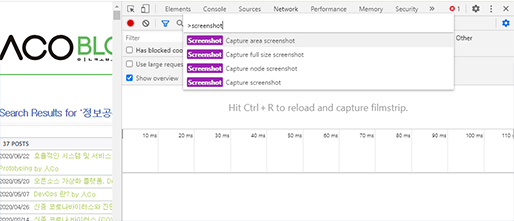
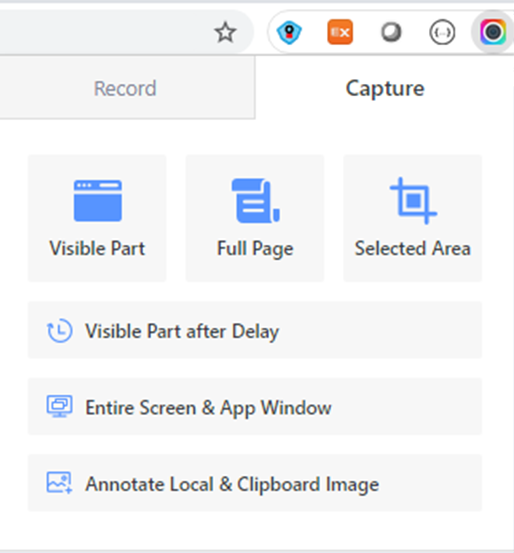
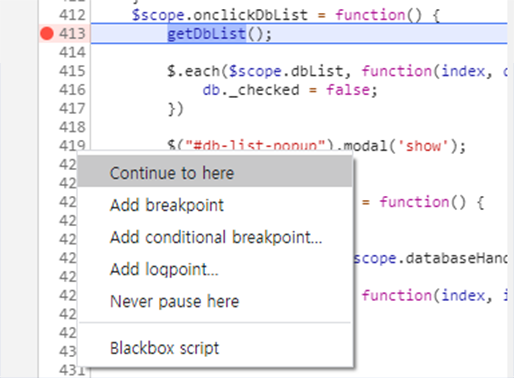
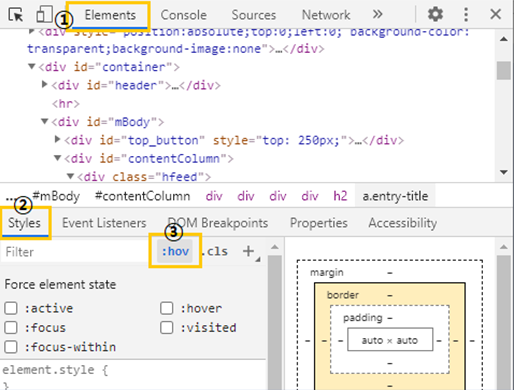
 [Fig.10] screenshot step 2
[Fig.10] screenshot step 2




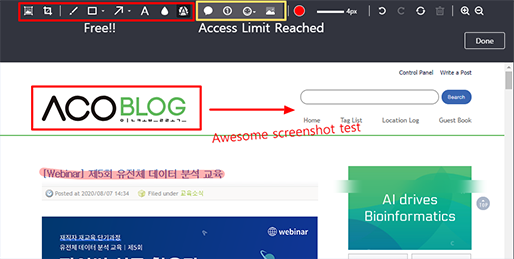
 [Fig.15] awesome screenshot 도구
[Fig.15] awesome screenshot 도구

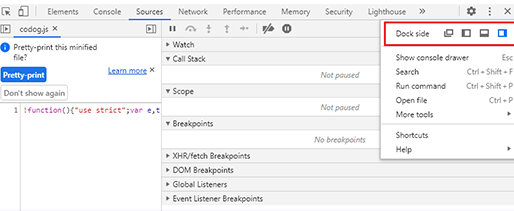
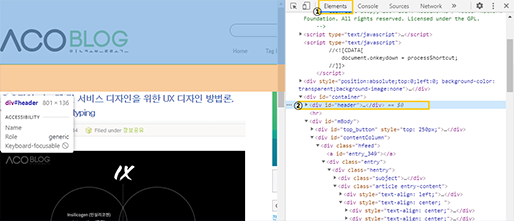
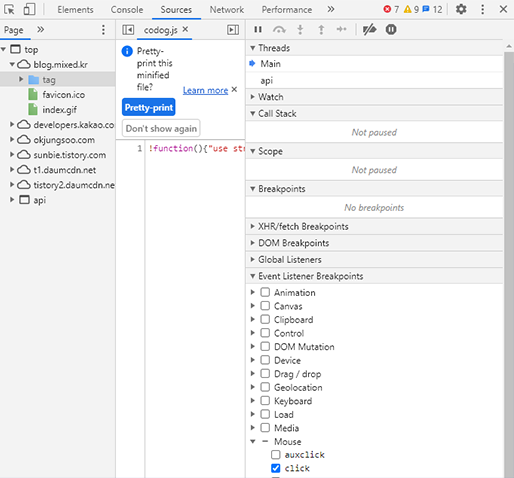
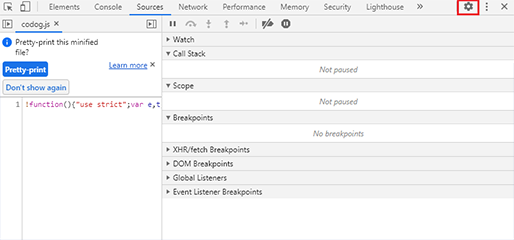
 [Fig.17] Event Listener Breakpoints
[Fig.17] Event Listener Breakpoints







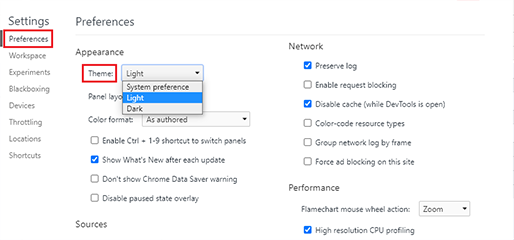
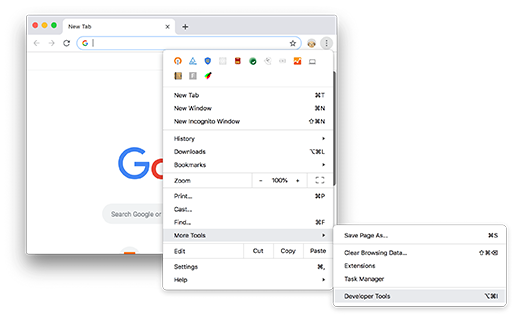
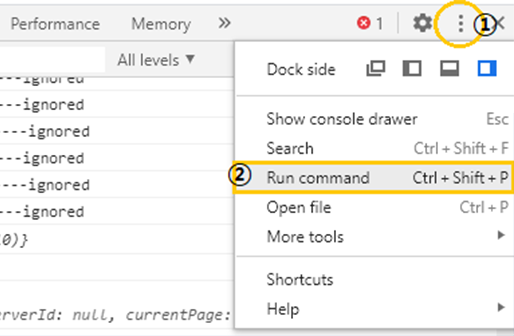
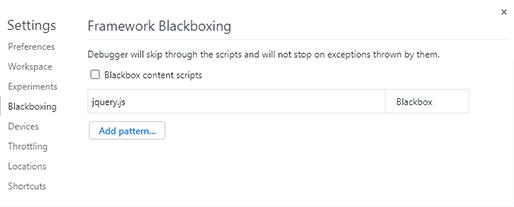
 [Fig.23] 개발자도구 설정메뉴
[Fig.23] 개발자도구 설정메뉴