유연해야 산다(Content is like water)
- Posted at 2017/11/03 14:53
- Filed under 지식관리

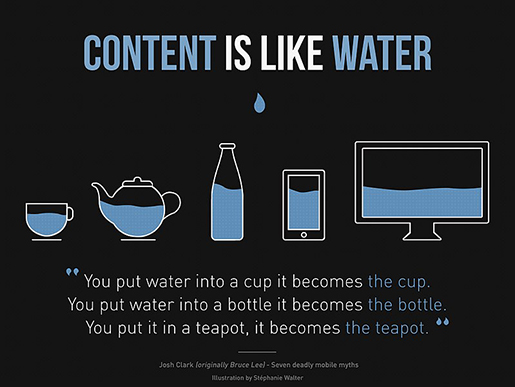
사진출처 : 위키피디아
이해를 돕기 위해 간단한 예를 들겠습니다. 테이블 위에 와인 잔, 티포트, 허리가 가는 유리 꽃병이 있는데 그 안에 물을 부으면, 물은 각 용기의 모양에 따라 담길 것입니다. 여기서 각 용기는 디바이스 즉 데스크톱, 태블릿, 모바일 기기를 의미하며, 물은 사이트의 콘텐츠를 의미합니다.
반응형 웹에서는 고려해야 할 요소가 두 가지가 있는데, 해상도와 이미지 블러링 현상입니다.
첫 번째, 해상도란 화면 또는 인쇄물 등에서 표현된 그림이나 글씨 등이 섬세하게 표현된 정도를 나타내는데, 픽셀 수가 많아질수록 해상도가 높아집니다. 한정된 공간 속에 더 많은 픽셀(디스플레이를 구성하는 가장 작은 단위)이 있다면, 그만큼 더욱 콘텐츠를 선명하고 섬세하게 표현할 수 있습니다.
사진출처 : (주)인실리코젠
두 번째, 이미지 블러링 현상은 해상도 차이에 따라 발생하는 현상입니다. 데스크톱을 기준으로 만든 이미지가 모바일 화면에서 보았을 때 화질이 선명하지 않은 경우가 종종 있는데, 이는 데스크톱과 모바일 화면의 해상도 차이로 인해 발생합니다. 이미지 블러링 현상을 방지하기 위해서는 모바일 사이즈를 고려하여 원본 이미지의 1.5~최대 2배가량의 크기로 제작해야 합니다.
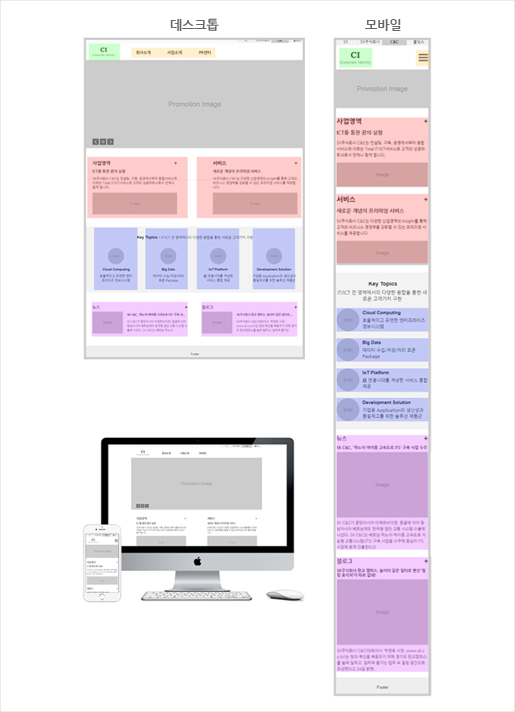
그렇다면 반응형 웹을 기획할 때는 어떻게 해야 할까요?? 먼저 데스크톱 사이즈보다 모바일 디바이스 사이즈가 작다는 것을 인지하여, 콘텐츠의 그리드(혹은 레이아웃)를 구성해야 합니다.

사진출처 : http://24h3vq.axshare.com/#p=home
반응형 웹을 구현하기 위해서는 분기점 설정이 필요합니다. 분기점 설정이란 내가 어느 지점에서 화면 레이아웃을 바꿔줄 것인지 설정하는 것을 말합니다. 분기점 미 설정 시 나타나는 문제점을 예를 들어보겠습니다. 직장인 A 씨는 핸드폰으로 N 사이트에서 모바일 쇼핑을 하려고 하는데 상품 이미지와 상품정보가 잘려서 쇼핑을 할 수가 없었습니다. N 사이트는 분기점 지정을 하지 않았기 때문이었죠. 직장인 A 씨가 N 사이트에서 쇼핑할 수 있는 방법은 데스크톱에서 PC 버전으로 쇼핑하는 방법 밖에 없습니다.
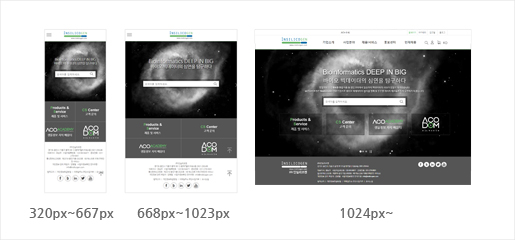
자아! 그럼 반응형 웹이 적용된 사이트를 보시겠습니다. 인실리코젠 홈페이지의 경우 분기점을 3가지로 적용하였습니다. 반응형으로 제작했기 때문에 하나의 URL로 모바일, 태블릿, 데스크톱으로 접속해도 해상도에 구애받지 않고, 알맞은 크기로 사이트의 레이아웃과 정보를 구독할 수 있습니다. 모바일 기기에서 가로 또는 세로로 화면을 돌리더라도 화면에 맞게 사이트의 정보가 배치됩니다. 이는 데스크톱에서 브라우저 창의 크기를 증감해도 적용됩니다. 마지막으로 유지관리 측면에서 보았을 때 관리할 코드가 한 맥락이기 때문에 유지관리하는데 효율적입니다.
사진출처 : (주)인실리코젠 홈페이지(http://insilicogen.com/)
마치며...
현재 세계는 디바이스 춘추 전국시대라고 칭해도 과언이 아닐 만큼 다양한 디바이스가 출몰하고 있습니다. 사용자들의 편의와 동등한 정보제공을 위해 반응형 웹 기술이 늘 정답은 아니지만 필요한 웹 기술 중 하나라고 필자는 생각합니다. 이 글을 읽고 반응형 웹에 대한 이해에 도움이 되셨기를 바라며 마칩니다. 제 글을 읽어 주셔서 감사합니다.
작성자 : PlatformLab
프론트엔드개발자 진효빈
Posted by 人Co
- Response
- No Trackback , No Comment
- RSS :
- https://post-blog.insilicogen.com/blog/rss/response/263
Trackback URL : 이 글에는 트랙백을 보낼 수 없습니다


